プロ引きこもり(@luckyman0302)だ。
marseditはブロガー必須のエディタってよく言われてるよね。僕ももれなく買ってみた。
んだけど、なんだろう、意外と設定に手間取るのよね。これ。なので今回は
- marsedit買ったけど使い方わからんから使ってない。
- これから買おうと思ってるけど、使い方をみて置きたい
そんなあなたのためにその全てをまとめておくよ。

ブロガーにおすすめなエディタmarseditとは?
このエディタは、ワードプレスでもはてなブログとも連携できる外部のエディタ。macのアプリなのでウィンドウズは使えない。
このエディタのすごいところは、以下の機能があるところ。
- コマンド入力でHTMLなどを手打ちしなくて済む
- ネットが繋がってなくても編集できる
- 記事執筆〜リライトまで一本でできる
- 動作が速い
- 執筆と同時にプレビューが表示される
こんなところかな。
これを使ってから僕自身、記事の生産スピードがめちゃ上がった。まだ使って一ヶ月だけど、ぜんぜん違うね。もうワードプレスのデフォルトのエディタには戻れない…。
最初は懐疑的で、ブログ始めてから1年以上使ってなかったんだけど一気にはまってしまった。
買い切り4,800円でずっと使えるので、生産性あげたいあなたはぜひ使ってみてほしい。
marseditの問題点
でも問題点もある。それが冒頭でも書いた「設定方法がよくわかんない」ってこと。
もちろんネット上にはいろんな記事でまとまってるんだけど、細かいところが書いてなくってつまづいたところが多々あった。僕はね。
- コマンド入力には⌘キーが絶対必要だった
- 画像サイズが自動縮小されるけど、ワードプレスエディタと同じ表示にするには?
- marseditでリライトすると、URLが変わってしまうけどどうしたらいいか?
みたいな。
ほんと細かい部分なんだけどね。これを知らないと、marseditで編集したのに、結局ワードプレスでも編集しないといけない…みたいなことになるよ!
ぜひ、この続きを読んでみてね。できるだけ詳しくまとめるよ。👇
ブロガーにおすすめなエディタ「marsedit」の使い方
これはとっても簡単で、以下の流れになる。
- ダウンロードする
- ブログを登録する
- New postから記事を書く
- send to postでワードプレスに送信
これだけ。
ほぼ直感的に使えるので、ここは以下の画像で見て欲しいなと。
問題はこの後の細かい設定なので、そこを詳しく書くよ。
ワードプレスユーザ向け!ブログエディタ「marsedit」の設定方法まとめ(動画付)
ザクッと動画にもしてるのでまずはご覧あれ!2倍速だと10分くらいだよ。
で、この動画の中で出てきてるもの、出てこないもの含めて、いかに一個ずつ画像付きで解説するよ。ラインナップはこちら👇
- 最初に設定すべき基本的なところ
- 画像をフルサイズかつワードプレスエディタと全く同じにする方法
- プレビュー画面をブログと同じにする方法
- all in one seoをここでも設定できるようにする
- パーマリンクの設定をできるようにする
- 使う画像を手間かけず挿入する方法
- リライトもここでできるようにするURL設定方法
みたいな感じだ。今後も随時追記する。
では、早速行くよ。
marseditをダウンロードした後の最初の設定方法:ブログを登録する
まずはダウンロードをして、次に設定するんだけどそこから。ちょっと僕はすぐに登録してしまって画像を用意できなかったんだけど、インストールした後に開くと
- ブログ名
- URL
- パスワード
を入力する画面が出るので、そこでまずは入力。そのときの注意点は「二段階認証プラグインを登録しておくと弾かれるので、解除しておくこと」だね。僕はそれで弾かれたので!
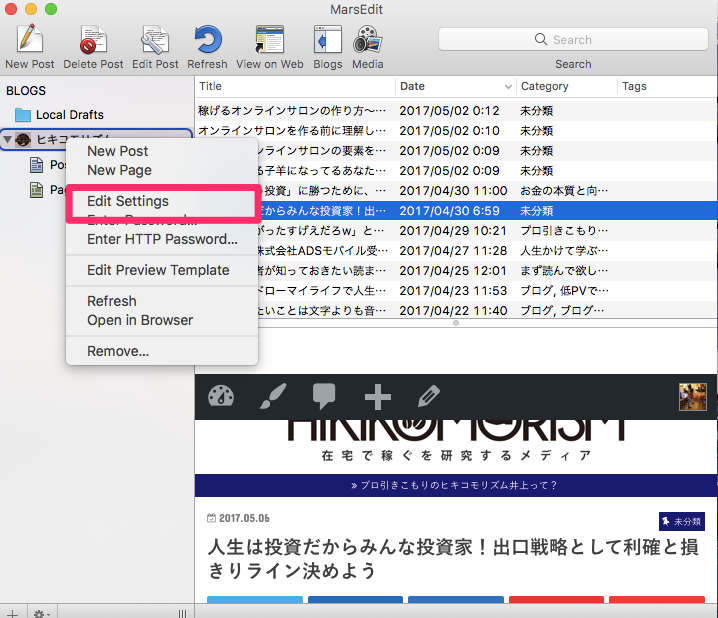
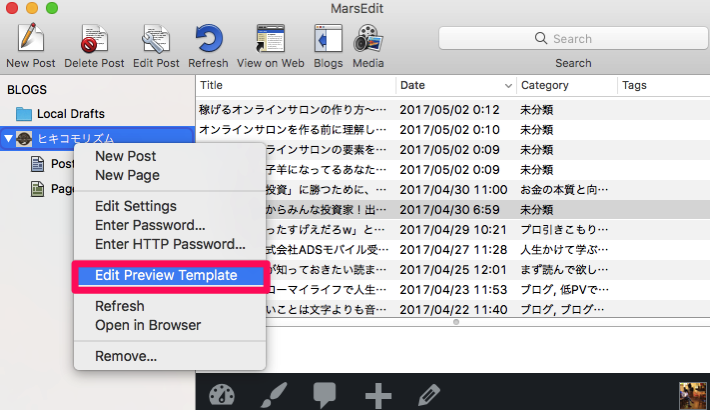
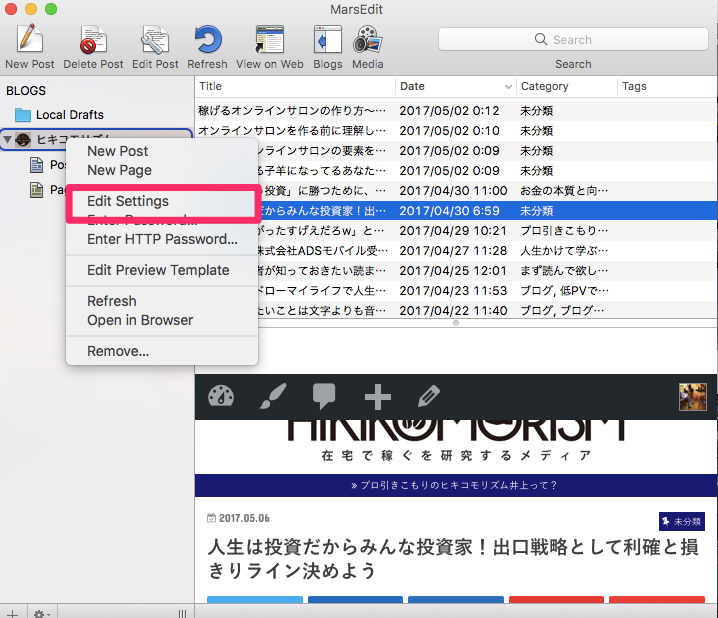
それで登録が終わると、以下の画面になる。のでブログ名のところで右クリックして「edit settings」を選択👇

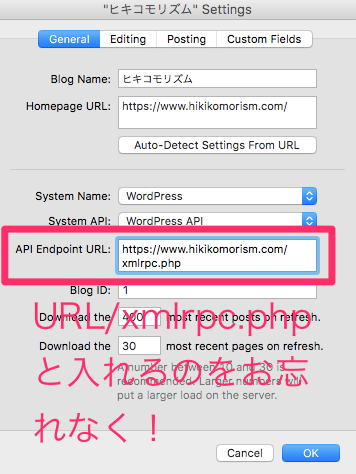
その後に「General」の画面で画像のように設定を。👇

ここでの注意点は囲ってある部分のURLの後に「/xmlrpc.php」って入れるのを忘れないこと!
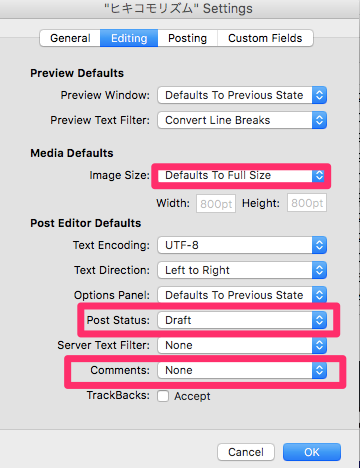
次に「editing」っておころで画像のように設定を!👇

これですで投稿自体はできるようになってるよ!お疲れ様。
Marseditのプレビュー画面をブログとまったく同じにする方法
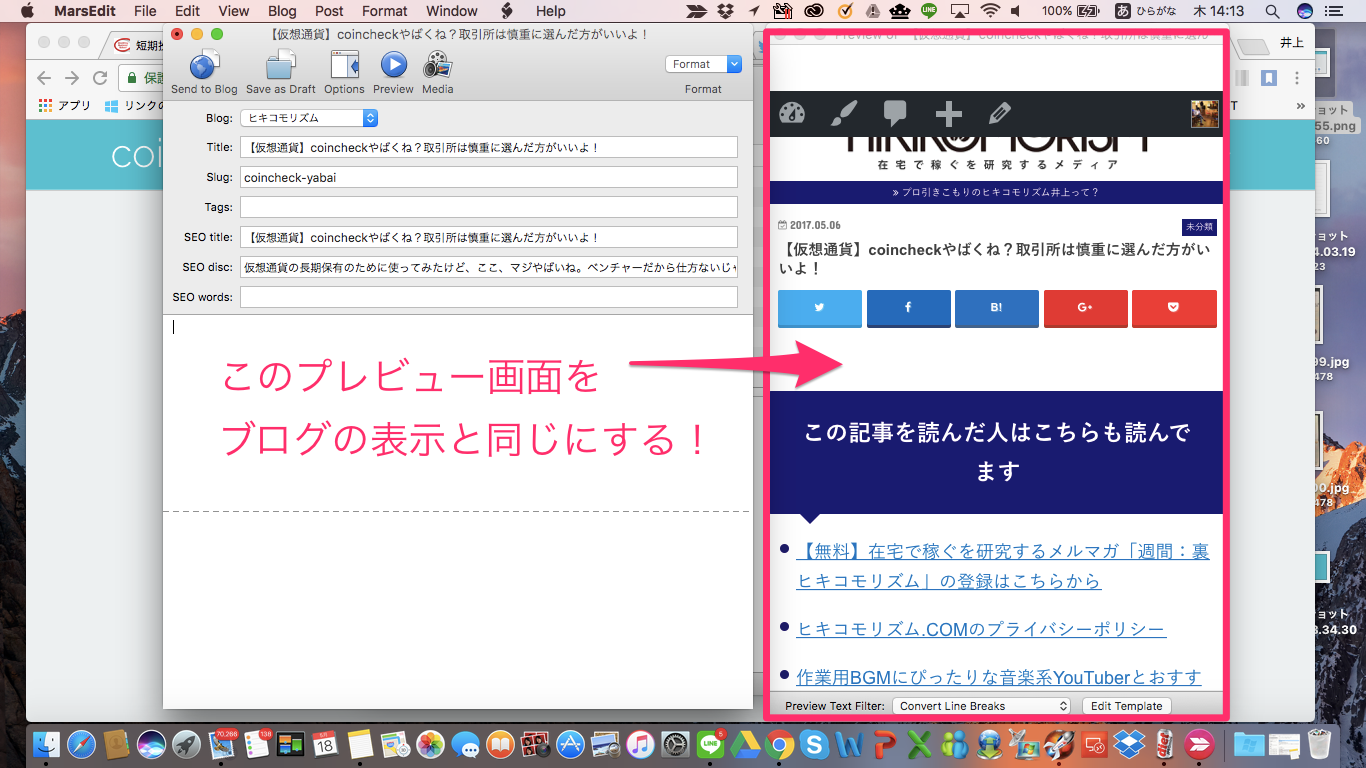
 次に、これ。
次に、これ。
デフォルトだと、プレビュー画面が何の装飾もない白黒の感じになるのね。これだと実際ぜんぜんプレビューできないじゃんって。なのでそれをブログと同じにする方法を紹介するよ!
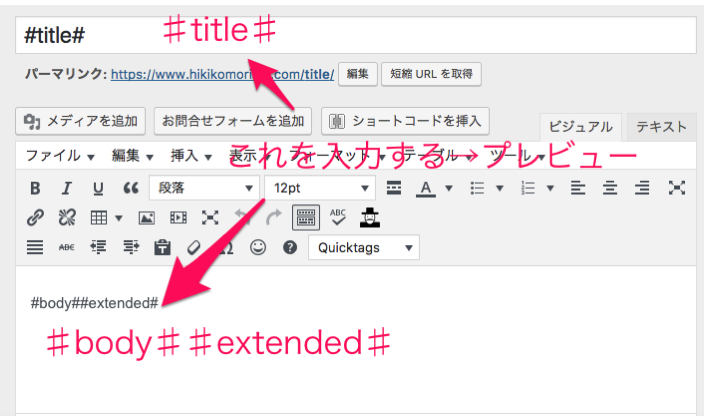
まずは、ワードプレスのエディタで新規記事作成を画像のようにして見てね。👇

ここの注意点は、画像にある通りに入力すること。
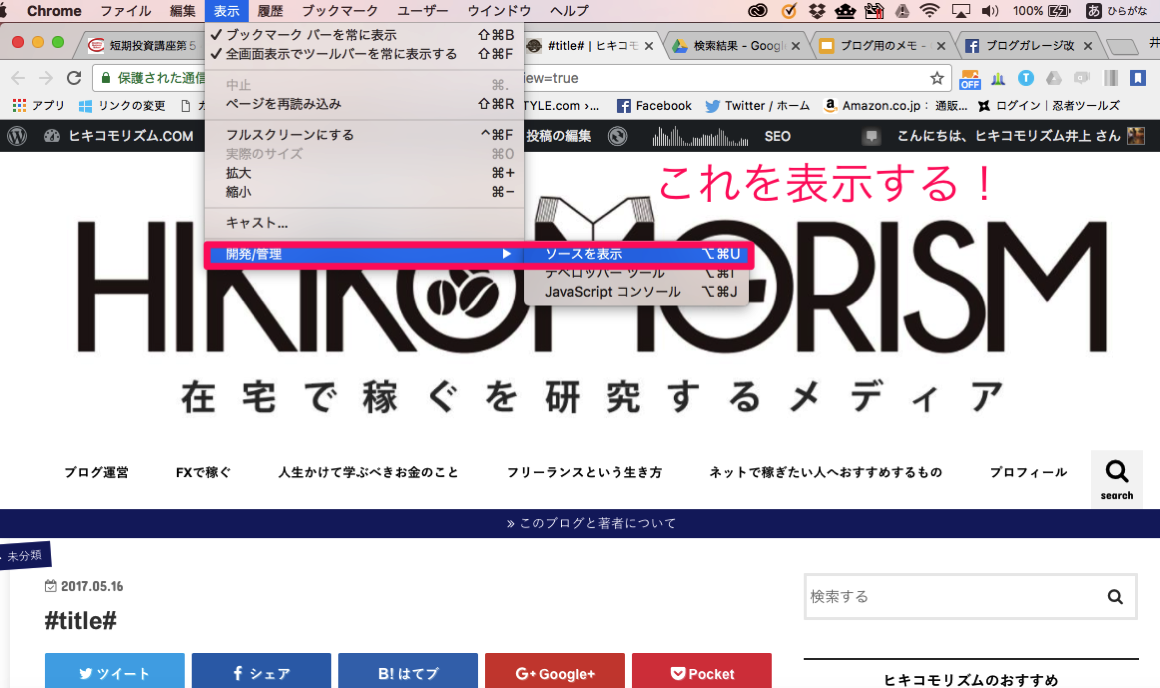
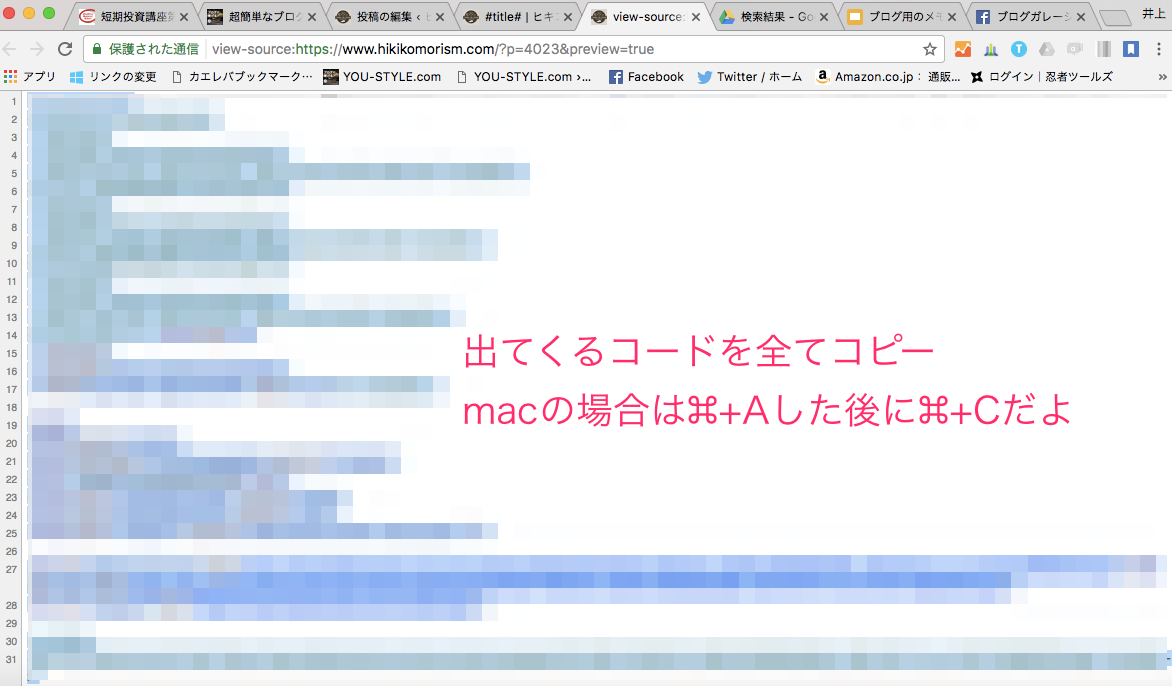
で、右のほうにプレビューボタンがあるからそれでプレビュー画面に。その後に上のツールバーから「ソースコードを表示」を選択。👇

そうすると、こんなカオスな画面になるので、それを全選択してコピー。👇

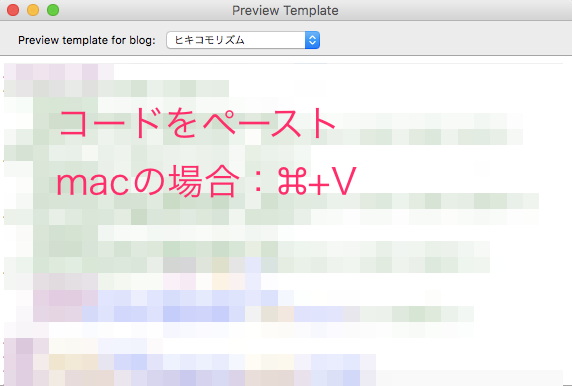
で、marseditのこの画面を開いて…👇

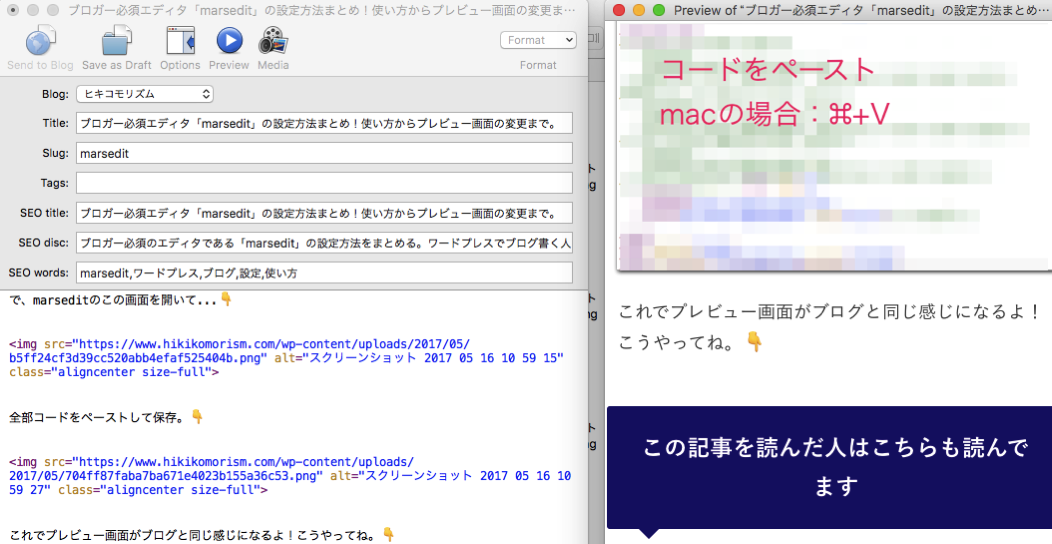
全部コードをペーストして保存。👇

これでプレビュー画面がブログと同じ感じになるよ!こうやってね。👇

marseditでプレビューするたびにPVカウントされるのを防ぐ方法
で、この時に合わせてやって欲しいのが、アナリティクスにプレビューがカウントされなくする方法。これをやらないとPVが無駄に増える(いいのかな?w)ので、やって見てね。
まずは先ほどのソースコードをペースとした画面に行くよ。
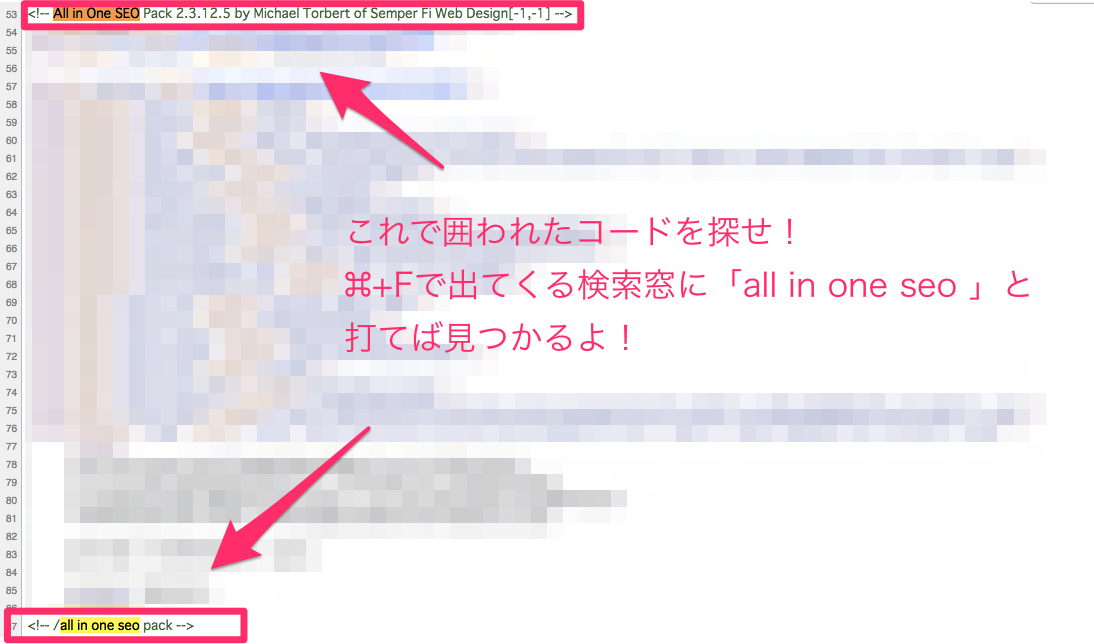
そん後に、画像のようなコードを探して、囲われてる部分を全削除。これだけでOK。👇

画像をフルサイズかつワードプレスエディタと同じにする方法
これ、地味に大事なんだよね。
marseditでも画像挿入はフルサイズでできるんだけど、画像のサイズ通りになってしまうってわけ。いわゆる「画面いっぱいの状態」にならないの。
デフォルトだとこういう感じになる(画像は適当)。👇

スマホだといっぱいだと思うんだけど、PCだと小さいんだよね。しかも、僕はCSSで画像には影ができるようにしてるんだけど、それも反映しない。だからデフォルトだとあとで結局ワードプレスで編集しないとになるんだよね。
これを解決する方法だよ。
ワードプレスエディタで画像を挿入したコードをmarseditに登録する
これをやると、marsedit上でワードプレスエディタで編集した通りになる。僕で言えば画面いっぱいになって、かつ影がつく感じ。
そのやり方をば。
まずはこの画面=画像挿入画面を開いて欲しい。⌘+2で開けるよ。👇

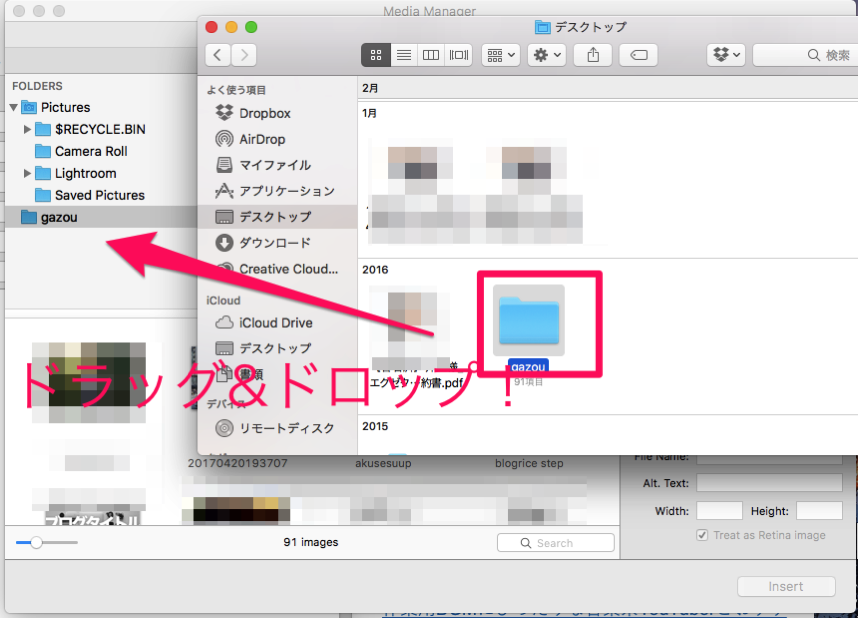
この時に、ブログに使う画像フォルダをドラッグ&ドロップで入れておくといいよ。👇

普通にfinderでファイル開いてドラッグ&ドロップすればOK。
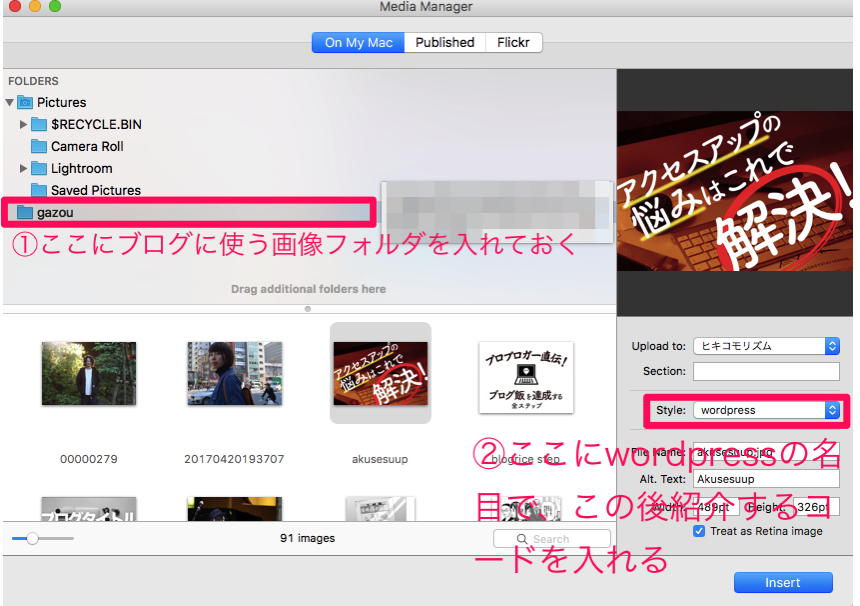
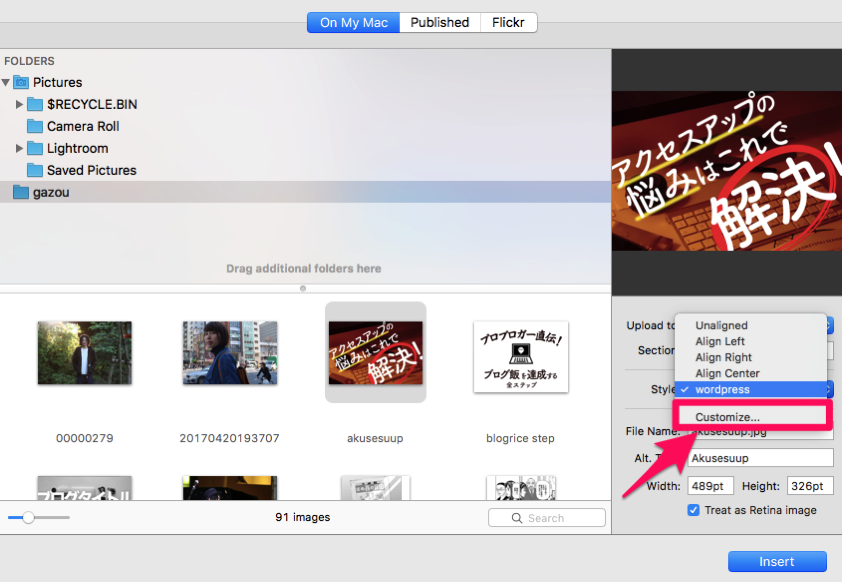
で、画像の設定方法だけど、この画像挿入画面でここを選択👇

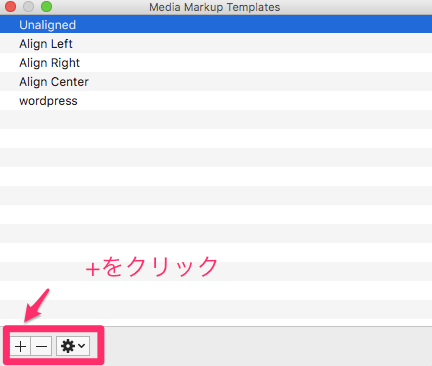
style→customiseってところ。そうすると、こんな画面になるので+を選択👇

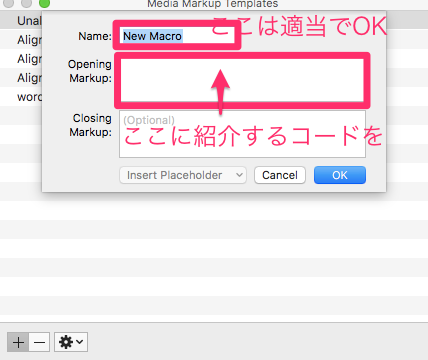
で、こんな画面になるので、そこにワードプレスエディタで撮ったコードを入れておく。👇

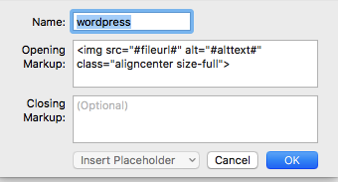
ちなみに僕の場合はこんなコードを入れてるよ。👇

#fileurl#と#alttext#は絶対に入れておくといいよ!
marsedit上でall in one seoの設定ができるようにする方法
さてさて、次に行くよ。
ワードプレスの場合、All in one SEOというプラグインを入れてる人が多いはずなんだけど、これってデフォルトだとmarseditで編集できないんだよね。そうなると、ワードプレスでまた編集しないとだし、クッソ面倒。
だから、marseditでそれをできるようにする方法を紹介するよ。
まずは専用プラグインをダウンロードしてね
この設定には、まず専用のプラグインを手に入れる必要がある。それはこちらの記事でDLできるので、とりあえずDLしてきて欲しい。
で、それをワードプレスのプラグインにアップロード&インストールして、戻ってきてね。
そのあとの設定は、まずは最初の方でやったedit settingsを開いてね。👇

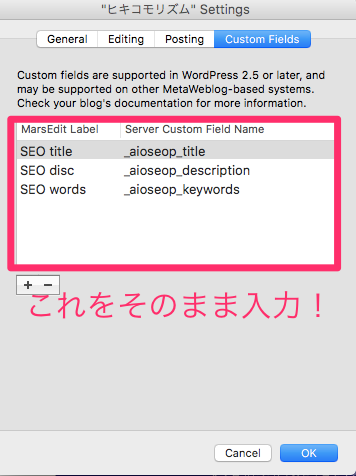
で、そのあと「custom fields」のところで以下のように記載すればOK!!👇

ちなみに以下のように描けばOK。上記の画像を参考にしてね。
- SEO title : _aioseop_title
- SEO words : _aioseop_keywords
- SEO disc : _aioseop_description
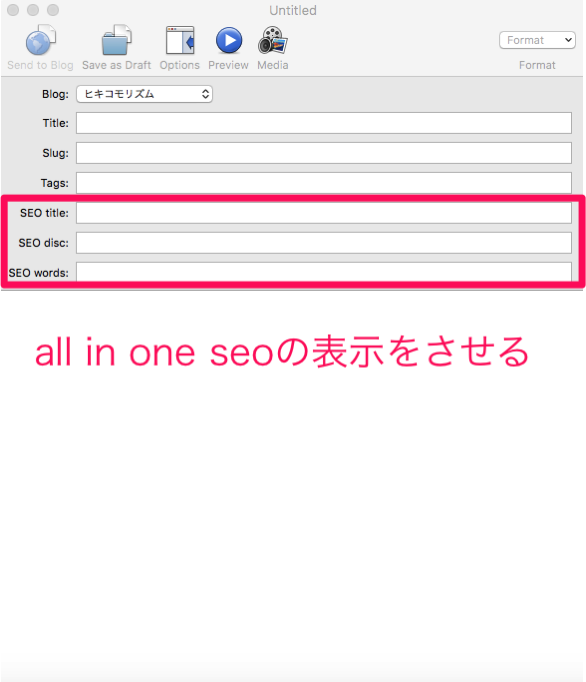
これが終われば、記事投稿画面でこうなってるはずだよ。👇

- SEOtitle:SEO上のタイトル。これは記事タイトルと同じでOK
- seo disc:これはサブディスクリプション。記事の説明を書けばOK
- SEO words:これはSEO上の大事なキーワード。
marseditのショートカットキーの入力方法と注意点
さて、次は編集画面でのショートカットキーの登録。これをしておくとワンタッチでHTMLが書けるから超楽。動画で実際動いてるところ見せてるので中盤を見て見てね。
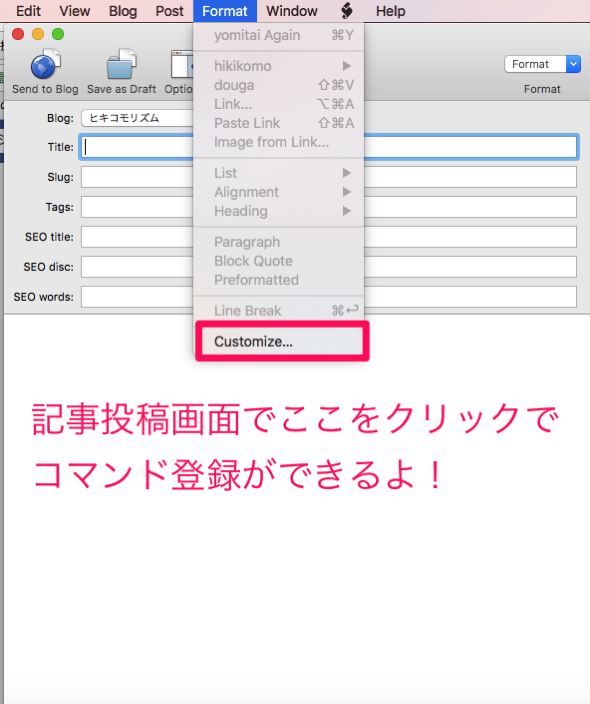
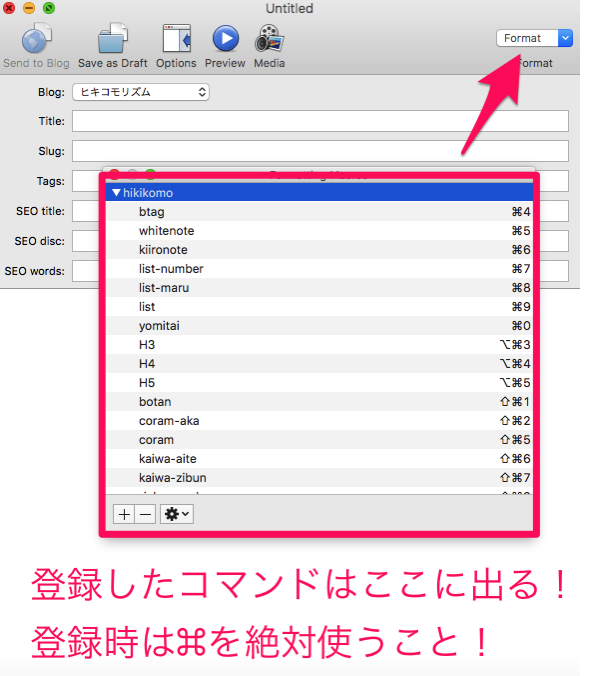
まずは記事編集画面のところで以下の画面を開いてみよう。👇

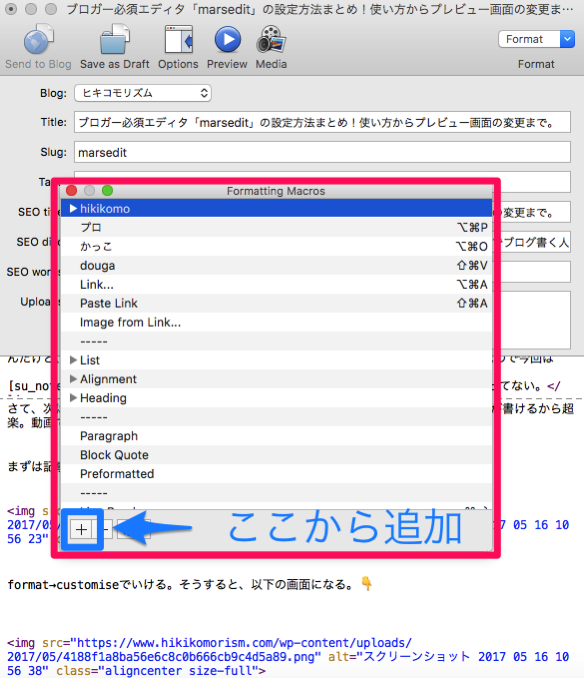
format→customiseでいける。そうすると、以下の画面になる。👇

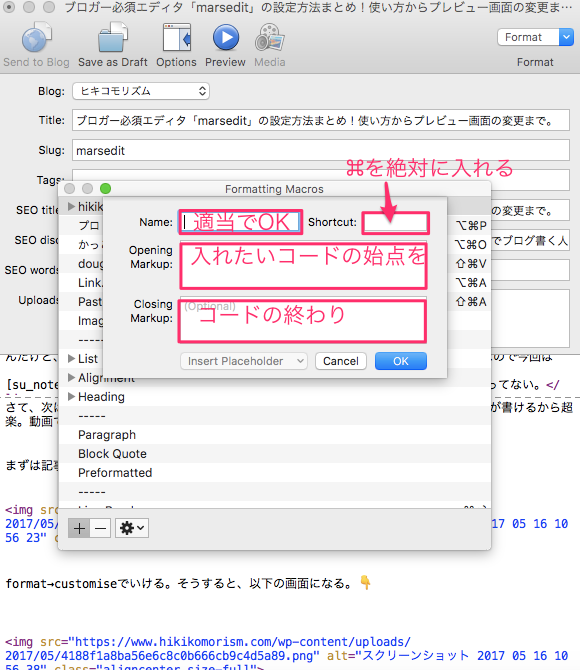
+から追加できる。選択すると、以下の画面になるのでそこから登録👇

OKを選択すると登録される。👇

これを登録しておくと、自分で設定したショートカットキーを押せばコードが出るよ。注意点としては、⌘を絶対入れないとだめってこと。これはどこにも書いてなかったんだよね。僕はこれを知らずにこうなった。
って。
marsedit上でパーマリンクの設定をできるようにする
これも生産性を上げるためには大事。
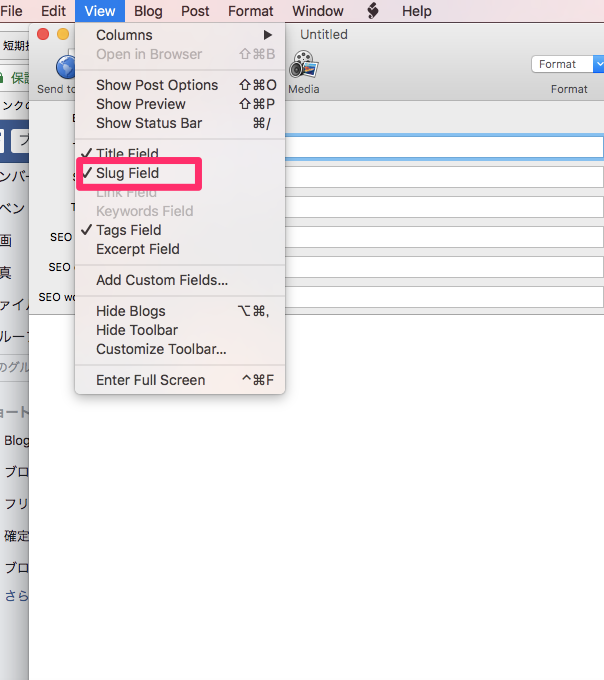
パーマリンク=スラッグを入力できるようにする必要がある。これはとっても簡単んだよ。記事編集画面で、この画面を開いて、「slug field」をチェックすればOK 👇

これをやれば、パーマリンクが設定できるようになるよ。この記事いえばURLの後のmarseditてのがそれ。
marsedit上でリライトができるようにする方法
marsedit上でリライトすると、更新日が変わるのでURLが「ドメイン/更新日/すらっぐ」になってると、同じ記事がふたつできちゃうんだよね。これをそうならないようにする方法を書くよ。
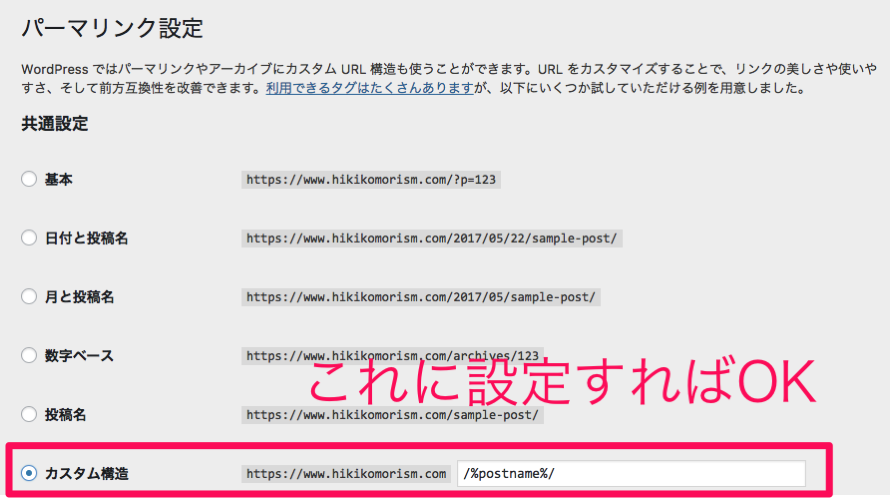
そのためには、ワードプレスでのパーマリンク設定を変えること。以下のようにしよう。👇

これをやれば、リンクが変わらないのでmarsedit上でリライトしても大丈夫になる。
ただし、リダイレクト設定をしよう
ワードプレスのパーマリンク設定を変えると、記事全部のURLが変わる。
となると、過去のURLなどアクセスできなくなる。だから、リダイレクト設定をしないといけないんだよね。これに関しては僕もやったんだけど、こちらの記事がとてもわかりやすいのでぜひやって見て欲しい。
ちなみにアクセス数や順位はおおきくは変動してないので、大丈夫だと思う。今のところね!
marseditはブログやってる人なら絶対使って欲しいエディタだ!

僕はブログ歴2年くらいだけど、最近これを使い始めて「なぜもっとはよ使わんかった!」という感じだ。
それくらい使い勝手もいいし、楽チン。
生産性を上げたいなら強くオススメしたい。本当に執筆が楽になるよ。これで買い切り4800円はとても安い。早めに導入して見て!